Kensaku's blog
"just for fun"
Heroku上でのFacebookアプリ(PHP)開発の始め方
ここではHerokuを使ったFacebookアプリ(PHP)開発を始める方法を説明しています。
ここで説明すること
この説明は最短ルートです。どのようにHerokuを使ったFacebookアプリ(PHP)開発をするかを説明します。
この説明ではEclipse, XAMPP, ブラウザをローカル環境で使用します。また、ソースコードアップロード用にGitを使います。
私の開発環境は以下のようになっています
VIII. XAMPPの設定
ここで説明すること
この説明は最短ルートです。どのようにHerokuを使ったFacebookアプリ(PHP)開発をするかを説明します。
この説明ではEclipse, XAMPP, ブラウザをローカル環境で使用します。また、ソースコードアップロード用にGitを使います。
私の開発環境は以下のようになっています
- Mac OS X 10.7
- Eclipse Helios
- XAMPP 1.7.3
- Git 1.7.8.4
手順
以下の手順で説明をします。
I. 開発環境のインストール
II. HerokuにFacebookアプリを作成
III. SSH keyの作成
IV. リポジトリのクローンを作成
V. アプリをEclipseにインポート
VI. Eclipse上でのアプリ設定
VII. Facebook上にデバッグ用アプリを作成
VIII. XAMPPの設定
IX. 開発とプッシュ(アップロード)
I. 開発環境のインストール
- Eclipseを取得してインストールします。 http://www.eclipse.org/
- PDT(PHP development tool) をEclipseから取得してインストールします。
- EGitをEclipseから取得してインストールします。
- XAMPPを取得してインストールします。 http://sourceforge.net/projects/xampp/
- Gitを取得してインストールします。https://code.google.com/p/git-osx-installer
#Eclipseからインストールする場合は[Help]メニューからInstall New Softwareを選択します。その後、取得元に「Helios - http://download.eclipse.org/releases/helios」を選択して、インストールするものを選択します。
II. HerokuにFacebookアプリを作成
- Facebook Developersにアクセスして"アプリ"をクリックしてアプリを登録します。
- クラウドサービスの利用を選択し、Herokuを選択します。
- 環境(PHP)を選択してe-mailアドレスを入力してHerokuに移動します。
# もしHerokuにアカウントが無い場合は自動的にHerokuにアカウントが作成されます。Herokuのナビゲーションに従ってアカウントを活性化してください。 - Heroku上に作成されたアプリが表示されるでしょう。またあなたのアプリ名を確認してください。
III. SSH keyの生成(もしまだ持っていない場合)
- .sshをホームディレクトリに持っていない場合は作成します。
side7:~ xxx$ mkdir ~/.ssh side7:~ xxx$ cd ~/.ssh
- ホームディレクトリでSSH keyを作成します。
side7:.ssh xxx$ ssh-keygen -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/Users/xxx/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /Users/xxx/.ssh/id_rsa. Your public key has been saved in /Users/xxx/.ssh/id_rsa.pub. The key fingerprint is: [HEX KEY such as 4b:32:...........] xxx@side7.local The key's randomart image is: +--[ RSA 2048]----+ [image] [image] [image] [image] [image] [image] +-----------------+
- SSH keyを確認します。
side7:.ssh xxx$ ls id_rsa id_rsa.pub
IV. Heroku上にあるリポジトリのクローンをローカルに作成
- あなたの好きなプロジェクトディレクトリに移動します。
- リポジトリのクローンを作成します。
- リポジトリのクローンができました。
side7:php xxx$ cd /Users/xxx/dev/php/
side7:.php xxx$ git clone git@heroku.com:your_app_name.git -o heroku Cloning into 'your_app_name'... Warning: Permanently added the RSA host key for IP address '50.19.85.156' to the list of known hosts. remote: Counting objects: 172, done. remote: Compressing objects: 100% (104/104), done. remote: Total 172 (delta 78), reused 132 (delta 62) Receiving objects: 100% (172/172), 136.82 KiB | 33 KiB/s, done. Resolving deltas: 100% (78/78), done.
side7:php xxx$ cd your_app_name side7:your_app_url xxx$ ls -la total 72 drwxr-xr-x 13 kensaku staff 442 Feb 27 22:02 . drwxr-xr-x 8 kensaku staff 272 Feb 27 22:01 .. drwxr-xr-x 13 kensaku staff 442 Feb 27 22:02 .git -rw-r--r-- 1 kensaku staff 86 Feb 27 22:02 .gitmodules -rw-r--r-- 1 kensaku staff 1300 Feb 27 22:02 AppInfo.php -rw-r--r-- 1 kensaku staff 1579 Feb 27 22:02 Readme.md -rw-r--r-- 1 kensaku staff 60 Feb 27 22:02 channel.html drwxr-xr-x 8 kensaku staff 272 Feb 27 22:02 images -rw-r--r-- 1 kensaku staff 13846 Feb 27 22:02 index.php drwxr-xr-x 3 kensaku staff 102 Feb 27 22:02 javascript drwxr-xr-x 2 kensaku staff 68 Feb 27 22:02 sdk drwxr-xr-x 6 kensaku staff 204 Feb 27 22:02 stylesheets -rw-r--r-- 1 kensaku staff 275 Feb 27 22:02 utils.php
V. 作成したクローンをEclipseにインポート
- EclipseでPHPプロジェクトを作成します。
作成したクローンにプロジェクトを作成します。 - プロジェクトの共有
エクスプローラービューからプロジェクトを選択し、右クリックメニューのTeamからプロジェクトの共有を選択します。
VI. Eclipse上でのアプリ設定
- Facebook PHP SDKを取得してプロジェクトにインポートします。
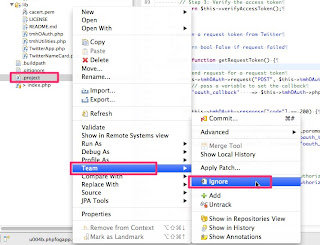
Facebook PHP SDKをFacebook php-sdk git hubを取得し、"your_app_project/sdk/src"にインポートします。 - エクスプロータービューから.buildpathを選択して、右クリックメニューのTeamからAdd .ignoreを選択します。.ignore自身、.project、.setting、sdkを.gitignoreに追加します。
VII. デバッグ用アプリをFacebook上に作成
- Facebook Developersにサイドアクセスし、"アプリ"をクリックしてデバッグ用アプリを登録してください。アプリ名は"your_facebook_name debug"のように設定します。
- デバッグ用アプリのURL(ローカル)をhttp://127.0.0.1:6000のように登録します。
VIII. XAMPPの設定
- XAMPPの設定ファイルディレクトリに移動し、httpd.confをルート権限で開きます。
- バーチャルホストの設定とFacebookアプリの設定をhttpd.confにします。
以下の設定を"Listen 80"以下に追加します。 - http://localhost:5000/にアクセスするとHeroku上で見たFacebookアプリのテンプレートが見れます。
side7:~ xxx$ cd /Applications/XAMPP/etc side7:etc xxx$ sudo vi httpd.conf Password:
Listen 5000 # # Virtual host configurations start from here # NameVirtualHost *:80 NameVirtualHost *:5000DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs" ServerName localhost DocumentRoot "/Users/xxx/dev/php/your_app_name" ServerName localhost SetEnv FACEBOOK_APP_ID your_app_id_for_real SetEnv FACEBOOK_SECRET your_app_secret_for_real # # Enable AcceptMutex flock for using vhosts # AcceptMutex flock
IX. 開発とアプリのアップロード
- index.phpを変更します。
開発を楽しみにましょう! - ローカルリポジトリに変更をコミットします。
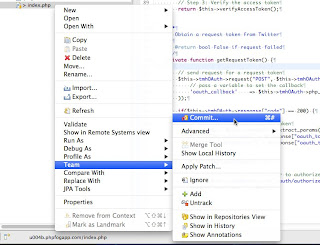
右クリックメニューTeamからCommitを選択してコメントを記入します。
- 変更をリモートリポジトリに送信します。
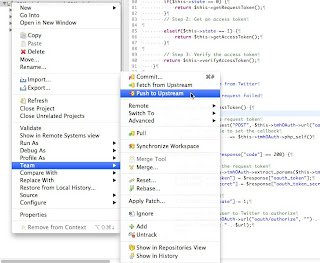
右クリックメニューTeamからPushを選択します。
IIX. おめでとう!
Heroku上のアプリにアクセスして見てください!!
参考リンク(英語)
Getting started with Facebook app(PHP) development on Heroku
This is basic tutorial for getting started with Facebook app(PHP) development on Heroku.
What I'll introduce
This is quick introduction how to develop Facebook app(PHP) with Heroku.
In this tutorial, the environment consists of Eclipse, XAMPP and web browser in Local, and using Git for uploading to Heroku.
My environment consists of
VIII. Setup XAMPP
What I'll introduce
This is quick introduction how to develop Facebook app(PHP) with Heroku.
In this tutorial, the environment consists of Eclipse, XAMPP and web browser in Local, and using Git for uploading to Heroku.
My environment consists of
- Mac OS X 10.7
- Eclipse Helios
- XAMPP 1.7.3
- Git 1.7.8.4
Steps
I'll introduce by below steps.
I. Installing development environment
II. Create your Facebook app on Heroku
III. Generate your SSH key
IV. Create app's clone
V. Import app into Eclipse
VI. Setup your app on Eclipse
VII. Create your debug app on Facebook
VIII. Setup XAMPP
IX. Development and push
I. Installing development environment
- Get Eclipse and install it. http://www.eclipse.org/
- Get PDT(PHP development tool) from your Eclipse and install it.
- Get EGit from your Eclipse and install it.
- Get XAMPP and install it. http://sourceforge.net/projects/xampp/
- Get Git and install it https://code.google.com/p/git-osx-installer
#When install application from Eclipse, select Install New Software from [Help] menu. Then select "Helios - http://download.eclipse.org/releases/helios" in the "work with" URL and select software you want to install.
II. Create your Facebook app on Heroku
- Access Facebook Developers and click "Apps" then register your app name.
- Get cloud service and select Heroku.
- Select environment and fill in your e-mail address then go to your app on Heroku.
# If you haven't had your account on Heroku, the account will be created automatically. And then follow the navigation to activate your account. - You'll see your app on Heroku. Check your app name.
III. Generate your SSH key(If you haven't had yet)
- Create .ssh directory in your home dir, if you don't have it yet.
side7:~ xxx$ mkdir ~/.ssh side7:~ xxx$ cd ~/.ssh
- Generate your SSH key in your .ssh dir.
side7:.ssh xxx$ ssh-keygen -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/Users/xxx/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /Users/xxx/.ssh/id_rsa. Your public key has been saved in /Users/xxx/.ssh/id_rsa.pub. The key fingerprint is: [HEX KEY such as 4b:32:...........] xxx@side7.local The key's randomart image is: +--[ RSA 2048]----+ [image] [image] [image] [image] [image] [image] +-----------------+
- Check your SSH key
side7:.ssh xxx$ ls id_rsa id_rsa.pub
IV. Obtain your app's clone from Heroku
- Move your project directory where you like.
- Clone your app repository.
- You'll see your app clone in your project dir.
side7:php xxx$ cd /Users/xxx/dev/php/
side7:.php xxx$ git clone git@heroku.com:your_app_name.git -o heroku Cloning into 'your_app_name'... Warning: Permanently added the RSA host key for IP address '50.19.85.156' to the list of known hosts. remote: Counting objects: 172, done. remote: Compressing objects: 100% (104/104), done. remote: Total 172 (delta 78), reused 132 (delta 62) Receiving objects: 100% (172/172), 136.82 KiB | 33 KiB/s, done. Resolving deltas: 100% (78/78), done.
side7:php xxx$ cd your_app_name side7:your_app_url xxx$ ls -la total 72 drwxr-xr-x 13 kensaku staff 442 Feb 27 22:02 . drwxr-xr-x 8 kensaku staff 272 Feb 27 22:01 .. drwxr-xr-x 13 kensaku staff 442 Feb 27 22:02 .git -rw-r--r-- 1 kensaku staff 86 Feb 27 22:02 .gitmodules -rw-r--r-- 1 kensaku staff 1300 Feb 27 22:02 AppInfo.php -rw-r--r-- 1 kensaku staff 1579 Feb 27 22:02 Readme.md -rw-r--r-- 1 kensaku staff 60 Feb 27 22:02 channel.html drwxr-xr-x 8 kensaku staff 272 Feb 27 22:02 images -rw-r--r-- 1 kensaku staff 13846 Feb 27 22:02 index.php drwxr-xr-x 3 kensaku staff 102 Feb 27 22:02 javascript drwxr-xr-x 2 kensaku staff 68 Feb 27 22:02 sdk drwxr-xr-x 6 kensaku staff 204 Feb 27 22:02 stylesheets -rw-r--r-- 1 kensaku staff 275 Feb 27 22:02 utils.php
V. Import your project(clone) into eclipse as PHP project
- Create PHP project in your Eclipse.
Create new PHP project in your Eclipse at your app clone. - Share your project
Open explorer view and select project then select "share project" from [team] in context menu.
VI. Setup your app on Eclipse
- Obtain and Import Facebook PHP SDK into your app project.
Get Facebook PHP SDK from Facebook php-sdk git hub and deploy it in your_app_project/sdk/src. - Create and set .gitignore file.Open explorer view and select .buildpath file then select "add .igonre" from [team] in context menu. Also add .ignore, .project, sdk/ and .settings/ into .ignore.
VII. Create your debug app on Facebook
- Access Facebook Developers again and click "Apps" then register your debug app name such as "your_facebook_name debug".
- Set your debug app url for local access like http://127.0.0.1:6000
VIII. Setup XAMPP
- Move to XAMPP conf dir and open httpd.conf as root.
- Configure virtual host settings and Facebook app settings in httpd.conf.
Add below settings under "Listen 80" - Access http://localhost:5000/ You'll see Facebook app template same as you've seen on Heroku.
side7:~ xxx$ cd /Applications/XAMPP/etc side7:etc xxx$ sudo vi httpd.conf Password:
Listen 5000 # # Virtual host configurations start from here # NameVirtualHost *:80 NameVirtualHost *:5000DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs" ServerName localhost DocumentRoot "/Users/xxx/dev/php/your_app_name" ServerName localhost SetEnv FACEBOOK_APP_ID your_app_id_for_real SetEnv FACEBOOK_SECRET your_app_secret_for_real # # Enable AcceptMutex flock for using vhosts # AcceptMutex flock
IX. Development and push your source code
- Modify index.php and enjoy development.
ENJOY DEVELOPMENT!! - Commit your change to your local repository.
Select "Commit" from [team] in context menu and select then fill in your comment and commit.
- Push your change to your remote repository.
Select "push" from [team] in context menu.
IIX. Congratulation!
Access your app on Heroku!!
Useful links
PHP Fogを使ったPHPアプリ開発の始め方
ここではPHP Fogを使ったPHPアプリ開発を始める方法を説明しています。
ここで説明すること
この説明は最短ルートです。どのようにPHP Fogを使った開発をするかを説明します。
この説明ではEclipse, XAMPP, ブラウザをローカル環境で使用します。また、ソースコードアップロード用にGitを使います。
私の開発環境は以下のようになっています
ここで説明すること
この説明は最短ルートです。どのようにPHP Fogを使った開発をするかを説明します。
この説明ではEclipse, XAMPP, ブラウザをローカル環境で使用します。また、ソースコードアップロード用にGitを使います。
私の開発環境は以下のようになっています
- Mac OS X 10.7
- Eclipse Helios
- XAMPP 1.7.3
- Git 1.7.8.4
手順
以下の手順で説明をします。
I. 開発環境のインストール
II. PHP Fogにアプリを作成
III. SSH keyの作成
IV. リポジトリのクローンを作成
V. アプリをEclipseにインポート
VI. XAMPPの設定
VII. 開発とプッシュ(アップロード)
I. 開発環境のインストール
- Eclipseを取得してインストールします。http://www.eclipse.org/
- PDT(PHP development tool) をEclipseから取得してインストールします。
- EGitをEclipseから取得してインストールします。
- XAMPPを取得してインストールします。http://sourceforge.net/projects/xampp/
- Gitを取得してインストールします。https://code.google.com/p/git-osx-installer
#Eclipseからインストールする場合は[Help]メニューからInstall New Softwareを選択します。その後、取得元に「Helios - http://download.eclipse.org/releases/helios」を選択して、インストールするものを選択します。
II. PHP Fogにアプリを作成
- PHP Fogにアクセスしてサインアップします。https://phpfog.com/account
- プランを選択します。 (無料で使う場合はshared planを選択します。)
- アプリを登録します。
様々なアプリやフレームワークを選択できます。
シンプルなPHPアプリを作る場合はcustom PHP appを選択します。
III. SSH keyの生成
- .sshをホームディレクトリに持っていない場合は作成します。
side7:~ xxx$ mkdir ~/.ssh side7:~ xxx$ cd ~/.ssh
- ホームディレクトリでSSH keyを作成します。
side7:.ssh xxx$ ssh-keygen -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/Users/xxx/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /Users/xxx/.ssh/id_rsa. Your public key has been saved in /Users/xxx/.ssh/id_rsa.pub. The key fingerprint is: [HEX KEY such as 4b:32:...........] xxx@side7.local The key's randomart image is: +--[ RSA 2048]----+ [image] [image] [image] [image] [image] [image] +-----------------+
- SSH keyを確認します。
side7:.ssh xxx$ ls id_rsa id_rsa.pub
- SSH Pub keyをPHP FOGのアカウントに登録します。
id_rsa.pubを開いて中のテキストをコピーします。そしてPHP FOGのアカウント情報にアクセスしてペーストします。
IV. PHP Fog上にあるリポジトリのクローンをローカルに作成
- あなたの好きなプロジェクトディレクトリに移動します。
- リポジトリのクローンを作成します。
- リポジトリのクローンができました。
side7:php xxx$ cd /Users/xxx/dev/php/
side7:.php xxx$ git clone git@git01.phpfog.com:your_project_dir Cloning into 'your_project_dir'... The authenticity of host 'git01.phpfog.com (50.17.200.54)' can't be established. RSA key fingerprint is [Hex]. Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added 'git01.phpfog.com,50.17.200.54' (RSA) to the list of known hosts. Identity added: /Users/xxx/.ssh/id_rsa (/Users/xxx/.ssh/id_rsa) remote: Counting objects: 3, done. Receiving objects: 100% (3/3), done. remote: Total 3 (delta 0), reused 0 (delta 0)
side7:php xxx$ cd your_project_dir side7:your_project_dir xxx$ ls -la total 8 drwxr-xr-x 4 xxx staff 136 Feb 17 21:35 . drwxr-xr-x 6 xxx staff 204 Feb 17 21:34 .. drwxr-xr-x 13 xxx staff 442 Feb 17 21:35 .git -rw-r--r-- 1 xxx staff 30 Feb 17 21:35 index.php
V. 作成したクローンをEclipseにインポート
- EclipseでPHPプロジェクトを作成します。
作成したクローンにプロジェクトを作成します。 - プロジェクトのシェア
エクスプローラービューからプロジェクトを選択して、右クリックメニューのTeamからプロジェクトの共有を選択します。 - .gitignoreの作成と設定
エクスプロータービューから.buildpathを選択して、右クリックメニューのTeamからAdd .ignoreを選択します。.ignore自身、.project、.settingを.gitignoreに追加します。
VI. XAMPPの設定
- XAMPPの設定ファイルディレクトリに移動し、httpd.confをルート権限で開きます。
- バーチャルホストの設定をhttpd.confにします。
以下の設定を"Listen 80"以下に追加します。 - http://localhost:5000/にアクセスすると、Hello Worldが見えます。
side7:~ xxx$ cd /Applications/XAMPP/etc side7:etc xxx$ sudo vi httpd.conf Password:
Listen 5000 # # Virtual host configurations start from here # NameVirtualHost *:80 NameVirtualHost *:5000DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs" ServerName localhost DocumentRoot "/Users/xxx/dev/php/your_project_dir" ServerName localhost # # Enable AcceptMutex flock for using vhosts # AcceptMutex flock
VII. 開発とアプリのアップロード
- index.phpを変更します。
開発を楽しみましょう! - ローカルリポジトリに変更をコミットします。
右クリックメニューTeamからCommitを選択してコメントを記入します。
- 変更をリモートリポジトリに送信します。
右クリックメニューTeamからPushを選択します。
VIII. おめでとう!
PHP Fog上のアプリにアクセスしてみてください!!
参考リンク(英語)
Getting started with PHP app development on PHP Fog
This is basic tutorial for getting started with PHP app development on PHP Fog.
What I'll introduce
This is quick introduction how to develop PHP app with PHP Fog.
In this tutorial, the environment consists of Eclipse, XAMPP and web browser in Local, and using Git for uploading to PHP Fog.
My environment consists of
What I'll introduce
This is quick introduction how to develop PHP app with PHP Fog.
In this tutorial, the environment consists of Eclipse, XAMPP and web browser in Local, and using Git for uploading to PHP Fog.
My environment consists of
- Mac OS X 10.7
- Eclipse Helios
- XAMPP 1.7.3
- Git 1.7.8.4
Steps
I'll introduce by below steps.
I. Installing development environment
II. Create your app on PHP Fog
III. Generate your SSH key
IV. Create app's clone
V. Import app into Eclipse
VI. Setup XAMPP
VII. Development and push
I. Installing development environment
- Get Eclipse and install it. http://www.eclipse.org/
- Get PDT(PHP development tool) from your Eclipse and install it.
- Get EGit from your Eclipse and install it.
- Get XAMPP and install it. http://sourceforge.net/projects/xampp/
- Get Git and install it https://code.google.com/p/git-osx-installer
#When install application from Eclipse, select Install New Software from [Help] menu. Then select "Helios - http://download.eclipse.org/releases/helios" in the "work with" URL and select software you want to install.
II. Create your app on PHP Fog
- Access PHP Fog and sign up. https://phpfog.com/account
- Choose plan. (If you want to use cloud for free, choose shared plan.)
- Register your app's profile.
You can select some apps or frameworks. Choose the app or the framework you like.
If you'll develop simple PHP app, choose custom PHP app.
III. Generate your SSH key
- Create .ssh directory in your home dir, if you don't have it yet.
side7:~ xxx$ mkdir ~/.ssh side7:~ xxx$ cd ~/.ssh
- Generate your SSH key in your .ssh dir.
side7:.ssh xxx$ ssh-keygen -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/Users/xxx/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /Users/xxx/.ssh/id_rsa. Your public key has been saved in /Users/xxx/.ssh/id_rsa.pub. The key fingerprint is: [HEX KEY such as 4b:32:...........] xxx@side7.local The key's randomart image is: +--[ RSA 2048]----+ [image] [image] [image] [image] [image] [image] +-----------------+
- Check your SSH key
side7:.ssh xxx$ ls id_rsa id_rsa.pub
- Register your SSH Pub key into your PHP FOG Account
Open your id_rsa.pub file and copy the entire text then access your account in PHP FOG and paste it.
IV. Obtain your app's clone from PHP Fog
- Move your project directory where you like.
- Clone your app repository.
- You'll see your app clone in your project dir.
side7:php xxx$ cd /Users/xxx/dev/php/
side7:.php xxx$ git clone git@git01.phpfog.com:your_project_dir Cloning into 'your_project_dir'... The authenticity of host 'git01.phpfog.com (50.17.200.54)' can't be established. RSA key fingerprint is [Hex]. Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added 'git01.phpfog.com,50.17.200.54' (RSA) to the list of known hosts. Identity added: /Users/xxx/.ssh/id_rsa (/Users/xxx/.ssh/id_rsa) remote: Counting objects: 3, done. Receiving objects: 100% (3/3), done. remote: Total 3 (delta 0), reused 0 (delta 0)
side7:php xxx$ cd your_project_dir side7:your_project_dir xxx$ ls -la total 8 drwxr-xr-x 4 xxx staff 136 Feb 17 21:35 . drwxr-xr-x 6 xxx staff 204 Feb 17 21:34 .. drwxr-xr-x 13 xxx staff 442 Feb 17 21:35 .git -rw-r--r-- 1 xxx staff 30 Feb 17 21:35 index.php
V. Import your project(clone) into eclipse as PHP project
- Create PHP project in your Eclipse.
Create new PHP project in your Eclipse at your app clone. - Share your project
Open explorer view and project then select "share project" from [team] in context menu. - Create and set .gitignore file.
Open explorer view and select .buildpath file then select "add .igonre" from [team] in context menu. Also add .ignore, .project and .settings/ into .ignore.
VI. Setup XAMPP
- Move to XAMPP conf dir and open httpd.conf as root.
- Configure virtual host settings in httpd.conf.
Add below settings under "Listen 80" - Access http://localhost:5000/. You'll see Hello World.
side7:~ xxx$ cd /Applications/XAMPP/etc side7:etc xxx$ sudo vi httpd.conf Password:
Listen 5000 # # Virtual host configurations start from here # NameVirtualHost *:80 NameVirtualHost *:5000DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs" ServerName localhost DocumentRoot "/Users/xxx/dev/php/your_project_dir" ServerName localhost # # Enable AcceptMutex flock for using vhosts # AcceptMutex flock
VII. Development and push your source code
- Modify index.php and enjoy development.
ENJOY DEVELOPMENT!! - Commit your change to your local repository.
Select "Commit" from [team] in context menu and select then fill in your comment and commit.
- Push your change to your remote repository.
Select "push" from [team] in context menu.
VIII. Congratulation!
Access your app on PHP Fog!!
Useful links
Moodle1.9でForumモジュールを非表示にする方法
なぜ?
MoodleではForumモジュールを非表示にすることはできません。
どうやって?
Moodle DBの値を更新することで可能にします。
- MoodleユーザでMoodle DBにアクセスします。
- Modulesテーブルのvisibleカラムの値を1から0に更新します。
sysadmin@linux-rsgv:~> mysql -u moodleuser moodle -p Enter password:
mysql> select visible from mdl_modules where name='forum'; +---------+ | visible | +---------+ | 1 | +---------+ 1 row in set (0.00 sec) mysql> update mdl_modules set visible='0' where name='forum'; Query OK, 1 row affected (0.00 sec) Rows matched: 1 Changed: 1 Warnings: 0 mysql> select visible from mdl_modules where name='forum'; +---------+ | visible | +---------+ | 0 | +---------+ 1 row in set (0.00 sec) mysql> commit; Query OK, 0 rows affected (0.00 sec)
これでMoodle上のForumモジュールが使えなくなっていると思います。
もちろんこの操作はMoodleから勧められているわけではありません。
実行は自己責任でお願いします。:-)
How to disable Forum module in Moodle 1.9
Why?
Moodle don't allow to disable Forum module by configuration.
How?
It makes Forum disable by changing the value stored in Moodle DB(My SQL).
- Access Moodle DB by moodel DB user
- Change the value from 1 to 0 for Visible column in modules table.
sysadmin@linux-rsgv:~> mysql -u moodleuser moodle -p Enter password:
mysql> select visible from mdl_modules where name='forum'; +---------+ | visible | +---------+ | 1 | +---------+ 1 row in set (0.00 sec) mysql> update mdl_modules set visible='0' where name='forum'; Query OK, 1 row affected (0.00 sec) Rows matched: 1 Changed: 1 Warnings: 0 mysql> select visible from mdl_modules where name='forum'; +---------+ | visible | +---------+ | 0 | +---------+ 1 row in set (0.00 sec) mysql> commit; Query OK, 0 rows affected (0.00 sec)
Of cause this modification isn't recommended by Moodle.
Please take responsibility for your action. :-)
Subscribe to:
Comments (Atom)